Make a custom flower bouquet online to pick up in person.
Flower bouquets differ by occasion—yellow roses suit birthdays or graduations, while red roses symbolize romance. Each flower type carries cultural meaning, sometimes varying among colors.
Because of this symbolism, many floral customers prefer custom bouquets that convey their own unique message.
😩 Problem: To customize bouquets, customers typically have to arrive at the florist in person or over the phone. This can be inconvenient for many reasons. Customers may not be informed on the meanings of the flowers they choose, leading to potential clashes with recipients.
😀 Solution: An online bouquet customizer where users can select each flower, color, and wrapping. Users can also conveniently learn about the significance of each flower. The bouquets can be picked up in person or delivered.
This digital bouquet customization feature will make it convenient for customers to customize their bouquet down to each flower, more precisely tailoring their bouquets to their recipients. In the end, this helps them craft a more delightful, personalized, meaningful gift for their recipients 😀.
Intended project impact:
📅 March 2023, revised April 2024 | 👩💻 UX designer and researcher | 🛠 Figma, ChatGPT
💼 original product designed for online UX course
The significance of custom flower bouquets:
Florists understand the diverse meanings of each flower arrangement and thus arrange different bouquets for a variety of events, such as birthdays, weddings, graduations, or Father’s Day.
But what if a buyer’s ideal bouquet is far from being represented by premade options? What if a customer wanted a bouquet composed of:
their cat’s favorite flowers
a replica of their mom’s bridal bouquet from 1963?
the bouquet that an elven character from their Lord of the Rings fanfiction gives to their human partner before giving up their immortality to be together? 🥺
Those aren’t arrangements likely to be found in shops.
While many flower shops aim to be inclusive, they cannot possibly cover the full range of each customer’s needs.
And while some florists do offer personalized bouquets, generally there isn’t a process to set this up digitally, which means the user generally needs to do this in-person or on the phone.
This isn’t ideal for users with limited communication skills, physical disabilities, or introverts.
“How might we enable users looking for a personalized arrangement to digitally customize unique flower bouquets?”
“How might we enable users to create a customized bouquet that deliver special meaning to their recipients?”
A deeper look into the journey of buying flowers online and in person
After learning the diversity in the reasons why and the events when people buy flowers, I took a closer look at the finer details of what people seek in their flower bouquets and what a typical flower buying journey is often like. I read several articles online and sent out a survey to 10 users who have bought flower bouquets on multiple occasions.
Some high-level discoveries:
77% of flowers were bought for specific occasions
23% were bought “just because”
The most common occasions were birthdays and anniversaries
Valentine’s Day is the biggest flower-giving holiday
60% of flowers were bought as gifts for someone else
88% of Americans reported feeling happier after receiving flowers
What buyers look for:
Mood of the occasion they’re buying flowers for
Flower looks and symbolism relative to the recipient
Flower fragrance
Arrangement/design
Known preferences of the recipient
Packaging
Price
🤔 How might we fulfill these user needs and goals with design?
User needs and pain points:
To be able to pick out each flower in a bouquet ➡️
To have a consultation with a florist ➡️
To see if a flower species is safe for their pet ➡️
Be assured that a flower could be replaced for any reason, including if it’s damaged ➡️
To know that the flowers they’re receiving are fresh ➡️
More options in flowers ➡️
Possible design opportunities:
Give the user the option to choose each flower + its color
Link to inspiration bouquets or an AI image generator
Warning indicators on a section
Be encouraged to view bouquet in store. Inform user that online deliveries can be brought to the store for an exchange
Alert users if a fresh supply of selected flowers is low in stock
Include several flower species with filters for users to search for the right ones
Mockups: homepage and customization flow
🛍 Note: I decided that this bouquet customization tool would be part of a fictional florist’s shop. I analyzed the design of the websites of several flower shops for inspiration, mainly focusing on information architecture and design systems.
Design system
Following the footsteps of many successful flower shop websites, I chose ethereal floral/greenery-inspired colors, just in a relatively subdued palette compared to the flowers so that the flowers would stand out.
I slightly modified the color palette after adding the bouquet photos so I could ensure that the colors flowed with a diverse range of colorful bouquets, enhancing the brand while still letting the colors pop.
Information architecture
From analyzing the other flower shop websites, I noticed that they often categorize their products by occasion, so I made sure to do that here as well. This aligns with the user data above that 77% of flowers were bought for specific occasions.
I kept the navigation relatively organized and uncluttered compared to the websites of most flower shops, who often have several navigation links and sublinks my survey respondees identified as a major usability issue.
Business needs
I added sections featuring other content beyond just bouquets offered to serve hypothetical business needs, such as building an emotional engagement with the user, standing out among the competition, SEO, and ultimately user retention and revenue.
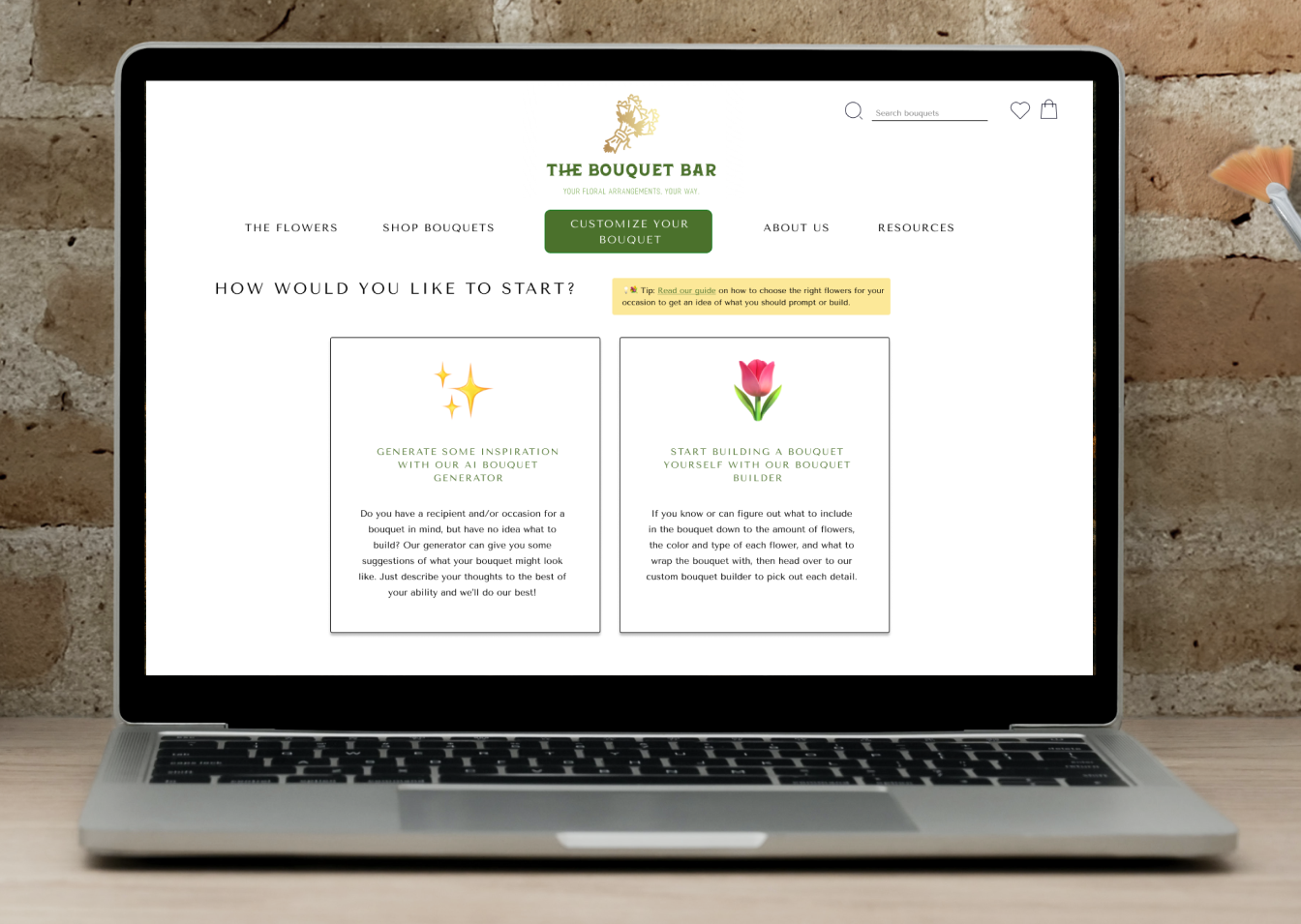
Showcasing the headliner: making the customization tool stand out
Because an online bouquet customizer is such an uncommon tool and a distinctive selling point for this fictional flower shop, I raised the visual hierarchy of its link by making it a button instead of a typical navigation link.
This helps new users who are just searching flower shops immediately notice this potentially interesting, desirable feature that they may not have considered before. Users who are specifically searching for a customizer can navigate to their desired feature quicker.
Designing for an informed, conscious user journey
An extremely notable finding in the industry research above is that the meaning of flowers vary by type and color. That’s why bouquets from existing flower shops are often categorized by occasion and vary aesthetically.
An insight I had is that some users want to know the symbolism behind each flower they choose rather than just going off visuals alone. This would prevent clashes with recipients in case a user unintentionally chooses flowers with an inappropriate meaning.
To save users the mental effort to Google “yellow roses significance” themselves, I put together a simple flower wiki right on the website that condenses key information users seek.
⏩
Reviewing what users look to learn about most in their selected flowers, I designed the wiki to inform users of:
the flower’s history and symbolism by color, taking note of cultural differences among users
what colors the flower is available in from the florist
what available bouquets feature the selected flower
warning labels if the flower is toxic to pets or offensive in a certain context
Note: Users navigate to the wiki as a sublink under “About Us”, links prominently featured on shoppable pages, and an alert section on the bouquet customizer below ⬇️
Designing a structured, informed custom bouquet builder
Now for the star of the show! After learning what users are likely to be looking for when assembling a bouquet, I had to figure out how to translate that digitally.
An assumption I have is that some users probably know better than others what exactly they’d like to include in their bouquet. Relatively experienced users might nail their bouquet down to the quantity, color, and type of each flower while other users might have a more high-level idea, such as “something that looks bright, happy, and vibrant”.
And as seen in my user research above, some users wanted a consultation from an actual florist. It made me ideate how else I can help bridge the gap for users who may not be able to access a florist, are limited on time, or may prefer assistance with limited interpersonal communication.
The idea: an optional, non-obligatory AI bouquet image generator with an interface tailored to bouquet building
Upon clicking the Customize Your Bouquet button in the center of the navigation, I decided to take users to a fork where they can choose to go straight to the bouquet customizer or to the flower shop’s own AI image generator where users can have some custom bouquets generated for inspiration.
Users who already have a bouquet in mind can navigate straight to the customizer.
Designing a more structured, less mentally exhausting way to prompt
Before designing the image generator, I researched common usability issues with current generative AI tools.
A common complaint I’ve seen about generative AI tools is that the prompt inputs lack guidance, which makes it harder for users to recognize the bot’s capabilities and think of a well-written prompt.
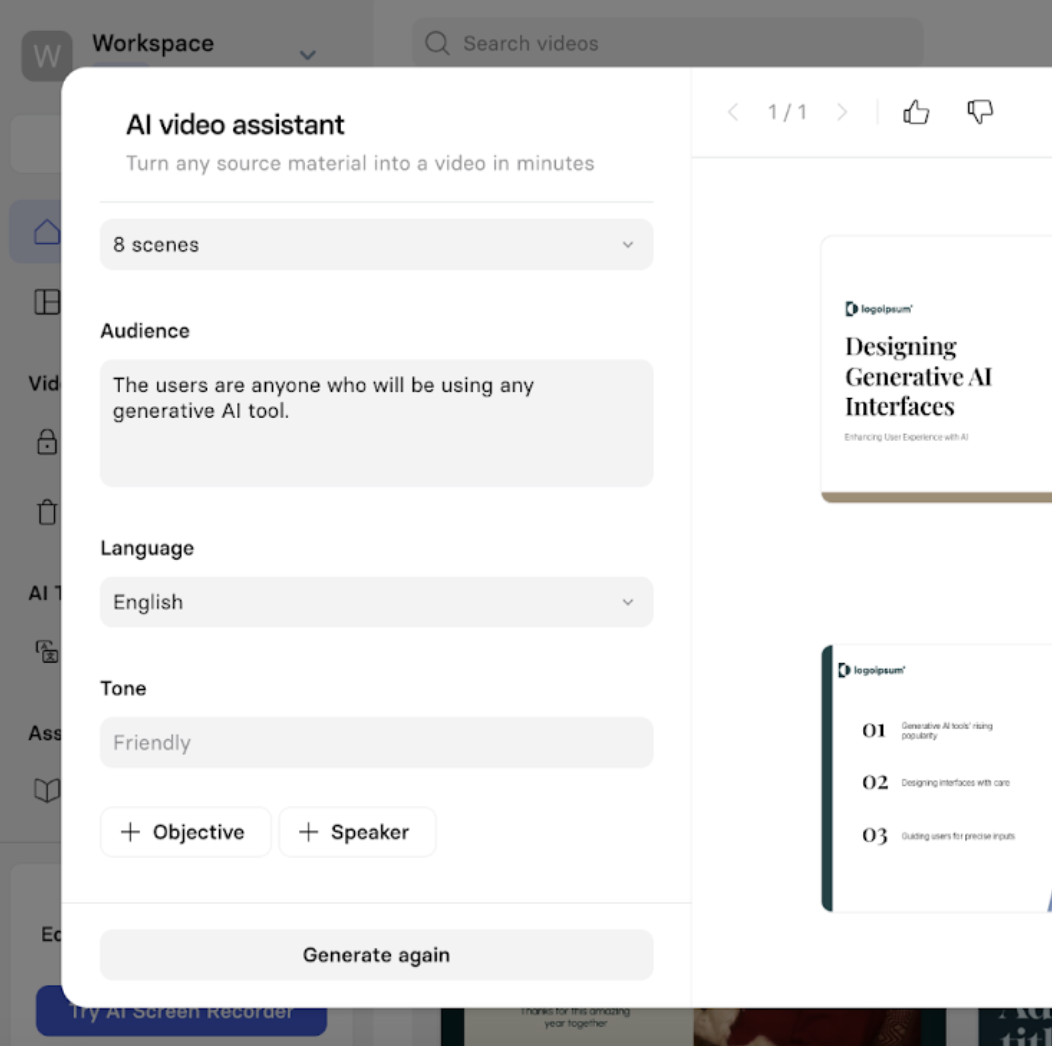
Some AI tools have designed structure into their user journeys with custom fields, such as AI video generator Synthesia pictured below. Synthesizing my findings in AI interface design and prompt engineering with my user data above, I felt like this design choice could be adapted to my generator’s design.
✅ Note: Since bots don’t always produce the desired output, I added features for the user to give feedback such as a thumbs up/thumbs down and a refresh button.
⬇️ Adapting this design structure to my product
⬆️ In the yellow box,users are suggested to review the meanings of the flowers they’re considering.
-
Of course, the image generator will be set to only generate flower bouquets and nothing else.
The AI model would be instructed to only generate flowers available at the shop so users don’t get their hopes up when they generate a particularly striking bouquet that isn’t possible to buy in the shop or turn to another shop to buy such flowers upon discovering their unavailability.
Users would be required to make an account to use the generator. Email registration would capture leads for the shop to send marketing emails to and for users to save their favorite generated images to for future reference.
Before users enter their prompts, the input text box would have an example prompt so users can get an idea of the details necessary to generate a desirable, accurate output.
As seen on ChatGPT’s interface, our imaginary generator would have small disclaimer text below the text input alerting the user that it can hallucinate, which in this case often means generating flowers that may be out of stock or out of season at the shop.
If the model detects that a particular flower in the output is low in stock at the store, it will alert the user in red text as shown on the mockup above. This is important because a user may intend on purchasing a generated bouquet, or similar bouquet with the aforementioned flowers, right away. Thus the flower may not be available in the store when the user decides to purchase.
Now that the user knows what they want, how might they construct that?
Upon learning what the bouquet building journey is like, I had to figure out how to break that down into an online flow consistent with current bouquet building mental models.
Since I couldn’t find a bouquet customizer of quality online, I looked at flows in other industries where the user is customizing their purchase such as this diamond ring customizer.
Adapting that model to bouquets 💐
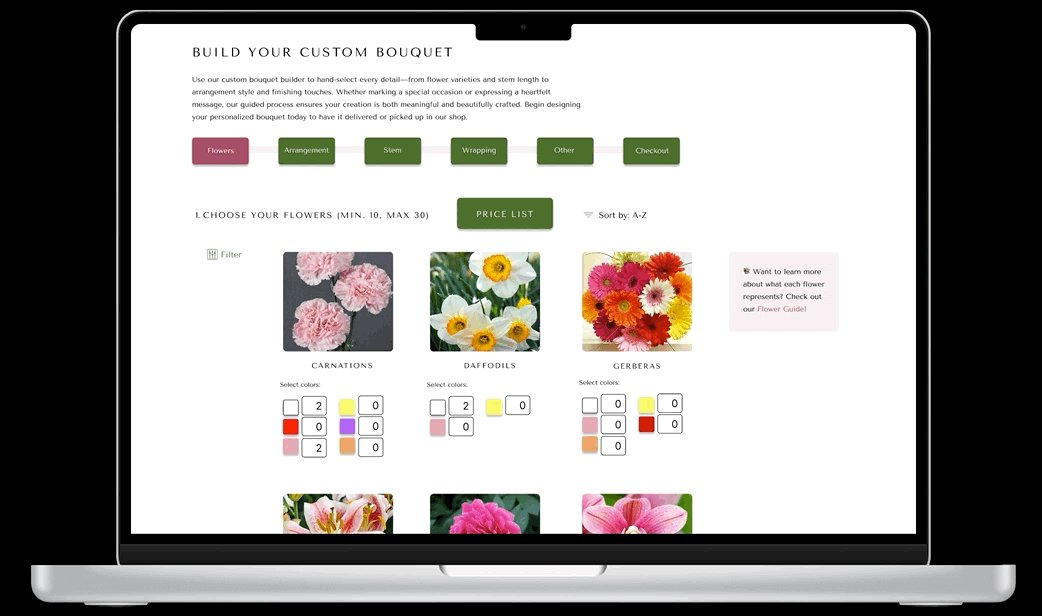
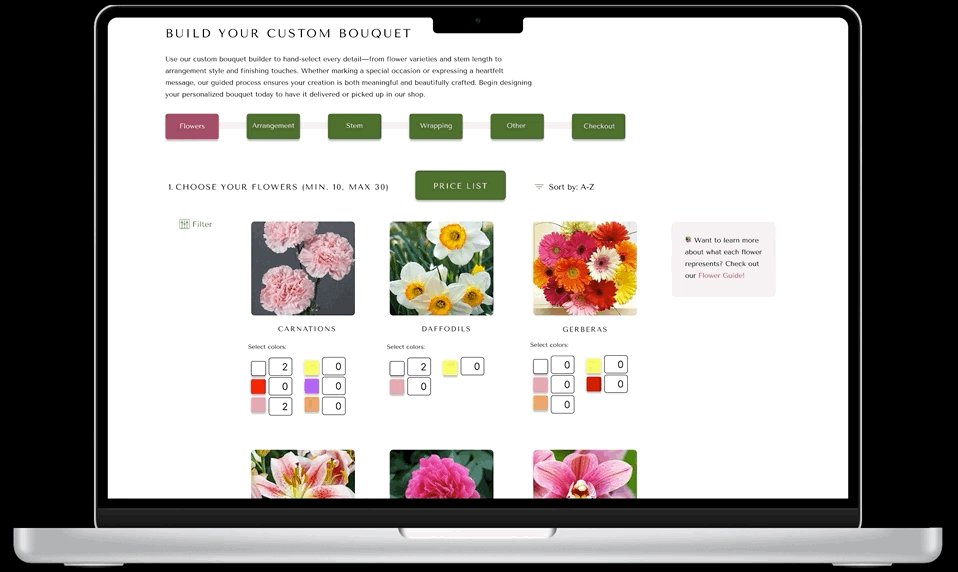
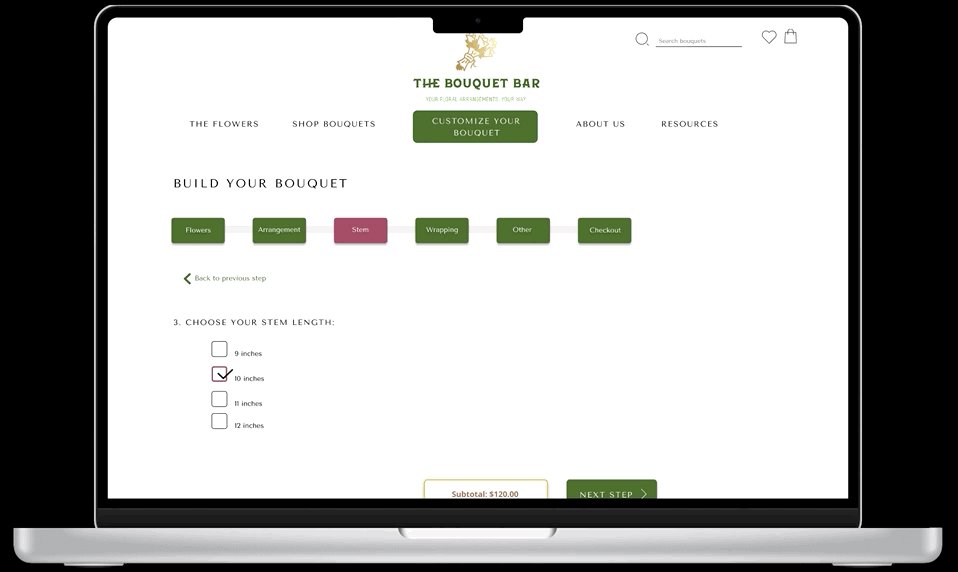
I was inspired by the design above to capture each typical step of bouquet building. Each stage of the customizer is labeled: flowers, arrangement, stem length, etc.
The user flow:
1.
Select each desired flower type, quantity, and color.
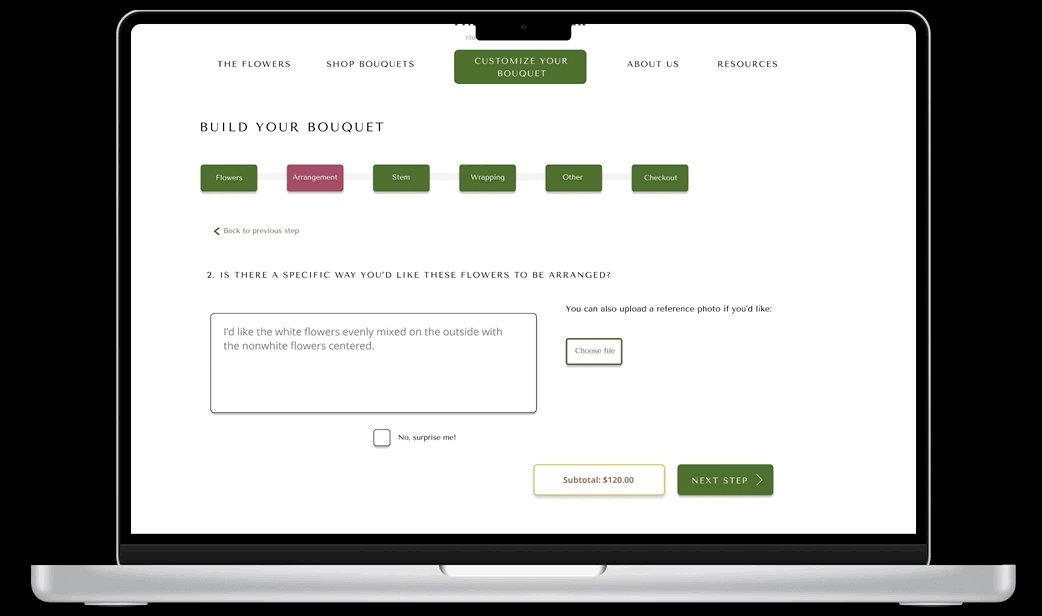
2.
Describe the desired arrangement with an option to let the florist select.
3.
Select stem length of bouquet.
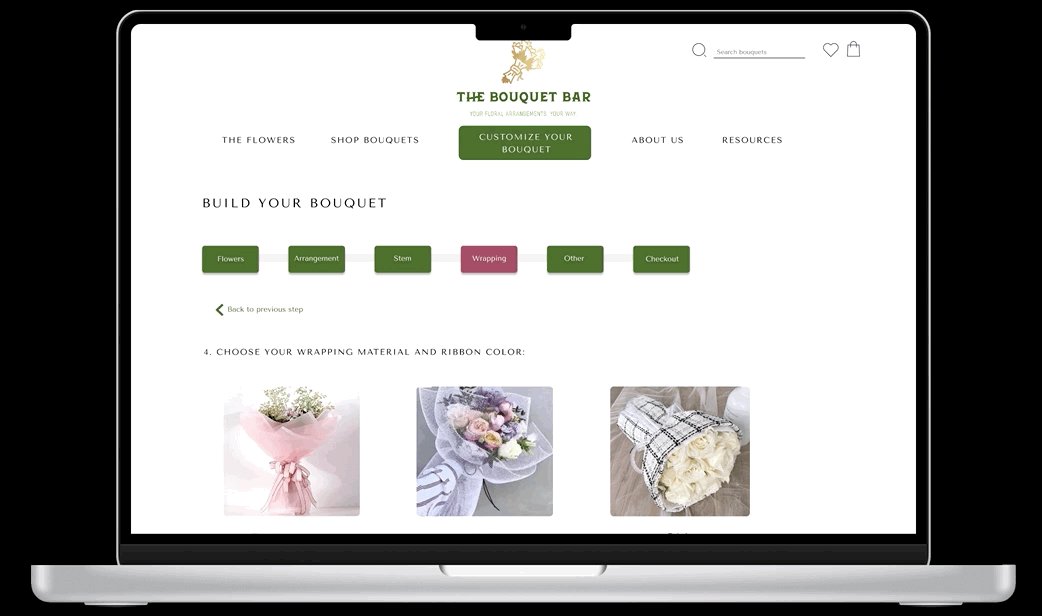
4.
Select bouquet wrapping by pattern and color, including transparent wrap.
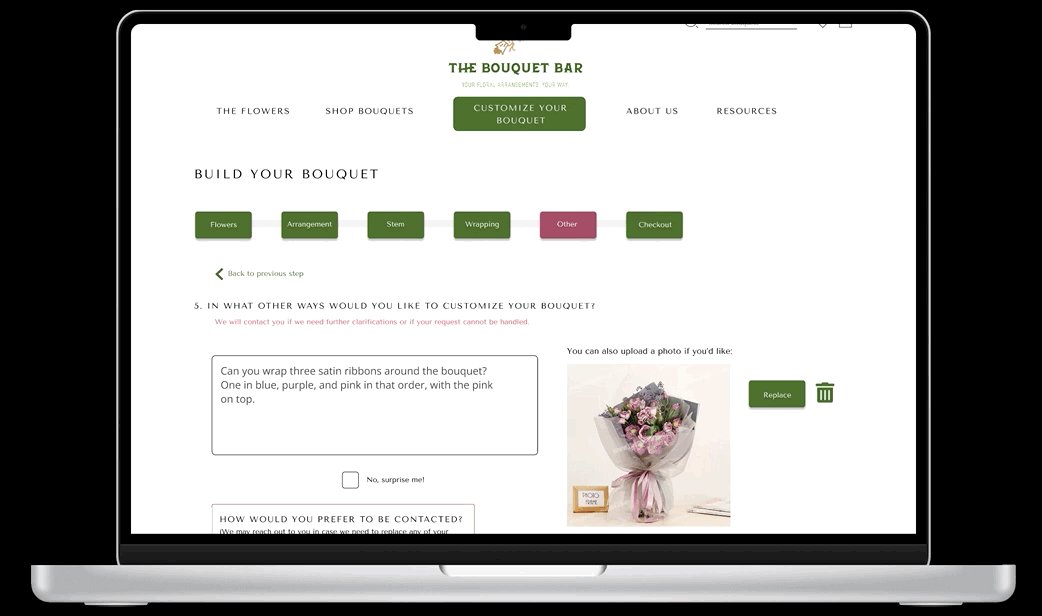
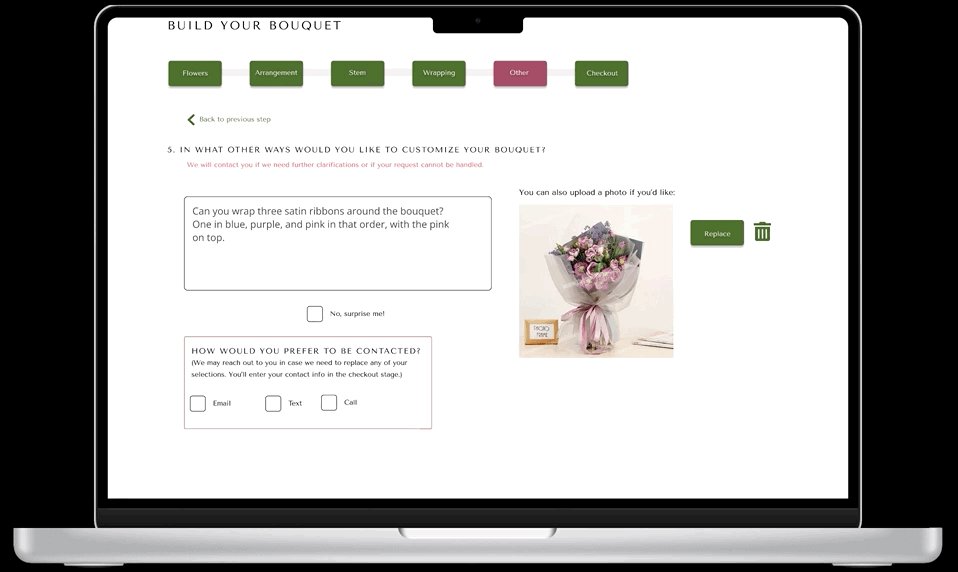
5.
Provide further customization description the previous steps did not account for.
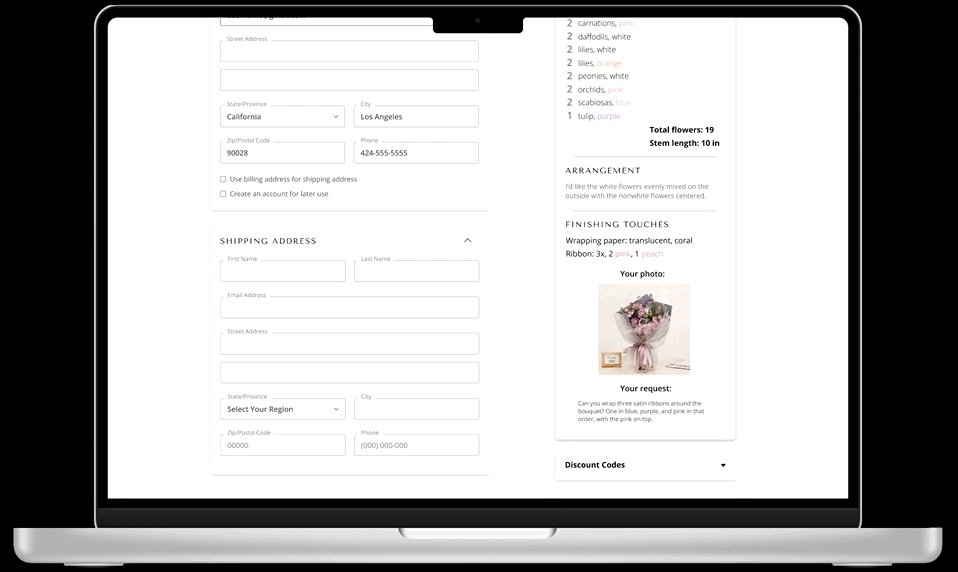
6.
Review purchase details and check out, selecting delivery or pickup.
So what do users think?
To get user feedback on the mockups above, I recruited a diverse group of 10 participants who had multiple experiences buying flower bouquets to test out a prototype. The user studies were unmoderated and actually quite informal.
I asked them to consider:
Are the features helpful in guiding what flowers to choose?
How do you find the process of selecting the desired colors and textures for the flowers and finishing touches?
How much effort did you put into figuring out how to navigate the website and the bouquet customization?
What features do you feel like could improve the customization process?
How confident do you feel that you can create the bouquet of your dreams on this?
How can this platform better assure you that you’ll be receiving the bouquet you’re imagining?
Do you find the website inclusive and accessible?
Making some changes based on user feedback
Note: I no longer have the original designs, so the changes are already reflected in the mockups above.
🌸 Added more types of flowers
🔍 Added a filter where users can filter for all flowers available in a specific color
🔍 Added a search bar where users can search for flowers relevant to a custom term, such as “romance” which would pull up all flowers traditionally associated with romance
💐 On flower details modal, added bouquets featuring that specific flower
💸 Added subtotal at the bottom of each flower customization step to show user how much they’ve spent
I gleaned a few insights based on some user and AI feedback collected. I also ran the feedback through ChatGPT to see if it had any plausible insights as well, letting AI serve as a fictional design teammate. I reviewed its output against my own research and selected what made sense.
🎉 The occasion the bouquets are for were very important to nearly all the users, so I added the occasion categories underneath each premade bouquet link.
🎨 The colors of the flowers matter to 7/10 of the users, so I organized each flower’s description by color and featured a photo next to each description so users can see how the same flower looks in other colors.
😠 9/10 users mentioned that the websites for flower shops they perused to search for specific bouquets were very messy with too many items in the navigation, so I figured out how to keep my navigation noticeably simpler than theirs while still providing essential categories such as occasions and an About Us page.
💵 2/10 users wanted to view the prices of the flowers and accessories right next to the item itself rather than have them hidden in a price list, so I tried a mockup of this but couldn’t come up with an idea that looked and felt better ☹️.
Hypothetical KPIs
🤔 To measure the success of this product, I would look at:
completion rate of bouquet customization
average amount of time it takes to complete customization
drop-off rate of customization by step
repeat and new visits to builder tool
customer reviews of website and in-person pickup
average order value and amount of orders placed with builder tool to determine whether the tool leads to more and higher value purchases
what kind of feedback users give the AI tool directly
user reviews, especially feature complaints and requests
referral rate
🏆 Hypothetical wins would look like:
the majority of users who start the tool returning or completing it under 15 minutes
high ratings that praise the efficiency and accuracy of the tool, both its digital experience and in-person pickup, including any refinements made in person
users getting desired results from the prompt assistant and feedback mechanisms on the AI generator
not too many users contacting support out of frustration or asking questions on steps that should be intuitive
Hypothetical future considerations
If I were to further build this product with unlimited resources, I would build:
A flow connecting a particular output photo on the AI generator to a real bouquet the user can purchase. What happens if one of the flowers in an output photo a user really wants happens to be out of stock?
A strategy for preventing cart abandonment
A flow for the user to track the status of their order
….more ideas will come the more people I introduce this project to, and the more flowers I buy!